本系列文章由浅入深,从基础知识到实战开发,非常适合入门同学。...由于各平台对专栏文章的支持度不同,所以如果您看到这篇文章的平台,系统学习专栏文章的操作不够丝滑,可以先关注小程序,后续小程序会开发专栏博客...
”iView UI“ 的搜索结果
推荐一款高效UI框架:iView LayoutUI 项目地址:https://gitcode.com/zhangwei900808/iview-layoutui iView LayoutUI 是一个基于流行的Vue.js框架设计的高质量前端组件库,由开发者zhangwei900808维护。它旨在简化...
iview管理员 一个Vue.js项目 构建设置 # install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for ...
在开发项目时,我们可能会用到直接封装好的UI库,用UI库的好处是可以快速的实现某些需求,更重要的是样式效果也很美观,像我们开发PC端项目用得较多的UI框架就是iview和element,而开发移动端用得较多的就是vant,...
iview app 微信小程序开发时候使用的ui框架,可以直接用来编写 简易自己编写代码 加快编写速度
iView admin是基于Vue.js,搭配使用iView UI组件库形成的一套后台集成解决方案,由TalkingData前端可视化团队部分成员开发维护。iView admin遵守iView设计和开发约定,风格统一,设计考究
Element UI1、什么是ElementUI?Element 饿了么前端出品的一套 基于 Vue 2.0 的桌面端组件库,可用来构建中大型后台管理项目1.1、搭建elementUI脚手架(vue-admin-template)# Clone projectgit clone ...
vue+iviewUI表头添加图标 renderHeader函数就是对列表的表头区域渲染使用的function,可以通过renderHeader自定义表头 icon是直接在iviewUI里的图标,size是设置的图标大小
iview ui框架
标签: vue
前端框架 参考官网: https://www.iviewui.com/docs/introduce
https://www.iviewui.com/components/breadcrumb 打开网址我们可以知道这个组件的面包屑导航是基于路由跳转的。但是我们项目中常常用到单页面查询面包屑导航。小生开始为这个纠结好久。然后和小伙伴一起研究出来一套...
vue中使用iview UI
标签: vue
iview ui是一个强大的ui库基于vue,有很多实用的基础组件比elementui的组件更丰富,这里介绍如何在vue项目中使用iview开发项目。iview自己有一套后台管理模版iview-admin,可以直接拿到源代码...1 安装iviewui npm...
无
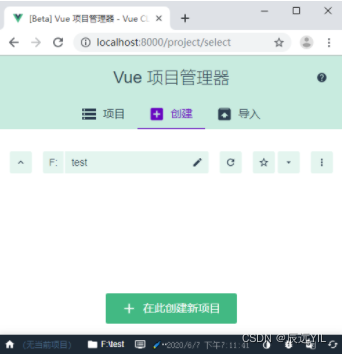
为了快速体验 MVVM 模式,我选择了非工程化方式来起步,并选择使用 Vue.js,以及基于它构建的 iView UI 框架。本文给大家分享基于 Vue.js 之 iView UI 框架非工程化实践记录,需要的朋友参考下吧
项目结构:SpringBoot + Vue + iview UI/Element UI 目录 项目结构:SpringBoot + Vue + iview UI/Element UI 后端接口: iview UI 前端文件上传代码: iview效果: Element UI 前端文件上传代码 Element...
简述:如果你喜欢iviewUI风格,或许Hui-Admin-Pro是你的另外一个选择。 Hui-Admin-Pro是基于增加更多复杂功能 说明:本人写这个框架是有价值的学习态度,无意冲突商业大佬利益。 兼容说明:初测兼容ie11 360极速...
下载开源的后台系统模板:https://github.com/iview/iview-admin/tree/template 解压后的目录是这样。 然后在当前目录,执行命令行cmd 安装依赖包 >cnpm install 也可以安装ivew版本包 >cnpm install ...
表格是展示数据的一种常用的方式,下面简要说一下在一些特定场景下对Iview 中 Table组件的使用 场景一 场景简述 表头中的某一个列的名字需要根据Table组件外部的变量进行关联,外部变量选取不同的值,则表头中某一列...
因为不熟悉iview 组件,在做上传的时候,查看公司之前项目都是直接上传,但是到我手里的项目是需要先走一下 接口进行上传文件验证 /(ㄒoㄒ)/~~ ,然后增加其他参数再上传 直接上例子 描述: 需要先走验证,然后...
在iview里,分页组件的电梯功能输入页码后需要按回车才能跳转 这让不知道需要按回车的人摸不着头脑呀,所以呢,动动手写个跳转按钮~ <div class="overflow-h mt10"> <span class="fr mt5 ml10"> <...
<!-- 表格操作中的上传文件夹 --> <el-table-column label="操作" width="200"> ...template slot-scope="scope">...uploader :options="optionsUpLoader" class="uploader-example" ref="uploader" v-if...
刚刚接触一个项目,一期使用的是iview,查看文档时发现并未介绍到render函数中类似createElement功能的用法,因此想做一个相关的分享,希望可以帮到跟我有类似需求的小伙伴们。 iview官方文档中对render是这样描述...
官网:https://weapp.iviewui.com/docs/guide/start 1、到GitHub下载 iView Weapp 的代码,将dist目录拷贝到自己的项目中。然后按照如下的方式使用组件,以 Button 为例,其它组件在对应的文档页查看: ① 添加...
教你用Vue.JS,ElementUI和iViewUI写出超漂亮的页面 注意 请下载项目的小伙伴在根目录的静态目录中创建媒体,海报,音乐文件夹,然后再到媒体文件夹下创建html,css,js文件夹。 请移步至博客查看技术介绍, //blog....
【代码】vue3+ts+IviewUI 可展开表格render写法。
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地